What is a Wireframe?
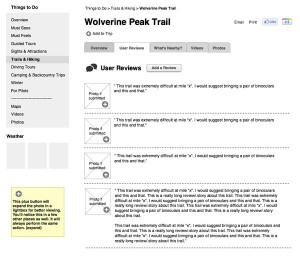
Define: Wireframe A wireframe (left: sample wireframe) is a document that shows the basic structure and layout of a page on a website. It has minimal graphic design applied to it.
Wireframing can be an important part of building a website. It allows you to focus on the structure and the content first without worrying about colors & design elements too. This is another reason why content needs to be developed first, before you even think about designing a website. It is much more time consuming/costly to make adjustments to a conceptualized design than it is to adjust a wireframe.
When is Wireframing Necessary?
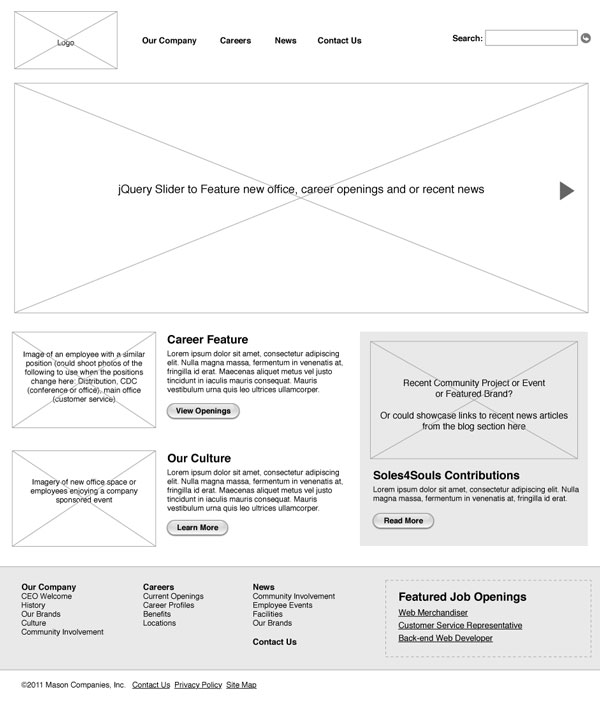
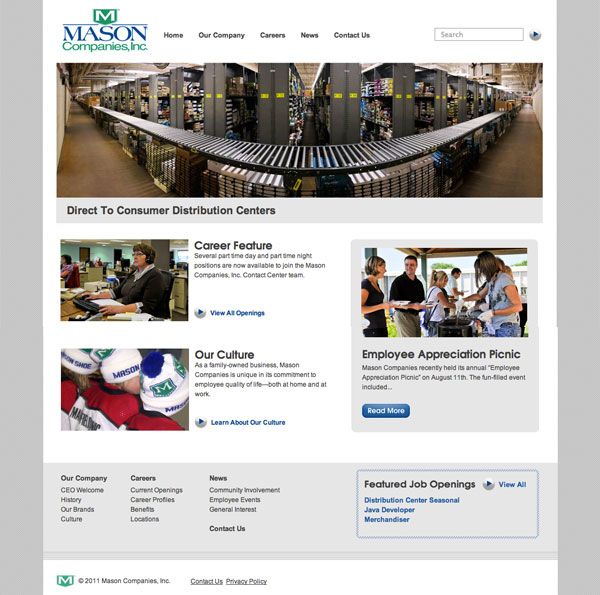
It isn’t necessary to wireframe for every web project. Medium to large sized websites are great candidates. Or a website or interface that might have many interactive elements. It’s helpful for developers to see the functionality laid out clearly so the end result is what was envisioned. Whenever you have a website with many levels of navigation, different page types and/or interactive features wireframing can really save a lot of time and headaches in the design and development stages. Design goes much faster and development can happen much quicker than without a rudimentary guide like a wireframe has to offer. Here’s an example of a before and after, wireframe to final product:
Above: Wireframe of Homepage
Above: Design applied to wireframe structure
Difficulties with Wireframing
Not all people have the capacity to fully envision a website with only a wireframe to look at. Although I highly recomend it with larger websites, it’s not always right for every client. On the television show Property Brothers, a designer and realtor team take fixer-upper properties and transform them into beautiful homes. Many of their clients can’t seem to get past the rubbish they see in the before stages of the property. But once they seen the designs and the plans for the home, they are convinced.
A wireframe is very comparable to a fixer-up in a few ways. It is hard for some people to imagine a completed transformed website visually with only a set of wireframes. Having a clear understanding of their purpose can only go so far sometimes.